纯css实现打字机效果文字
· 预计阅读时间:1 分钟
Tags:css
摘要
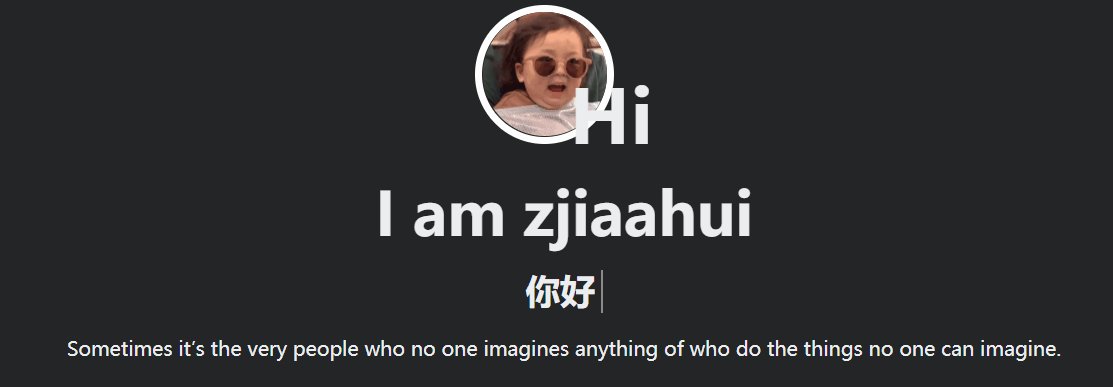
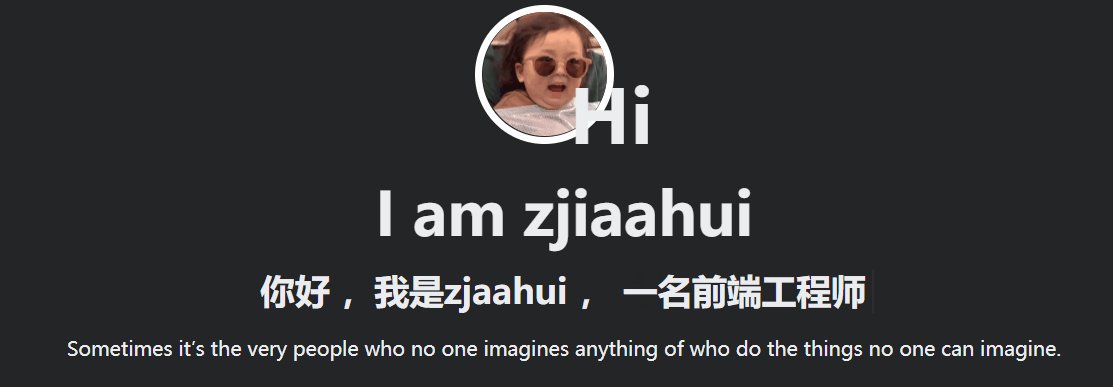
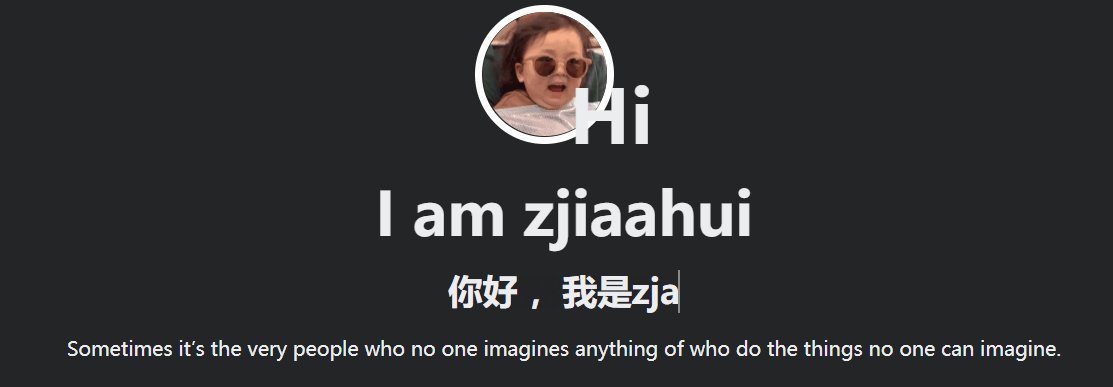
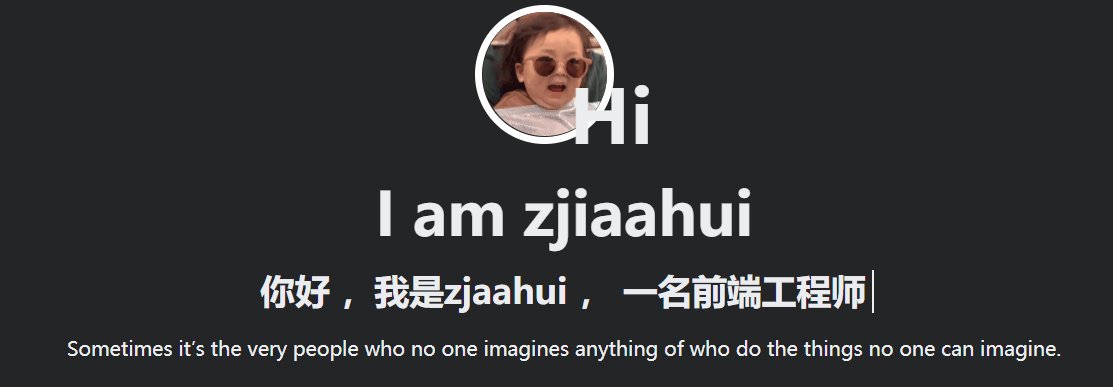
本文将使用纯CSS,通过动画animation来实现我们常见的打字机文字效果

1、打字机效果-思路#
1.1、逐个出现文字#
(1)、设置一个元素放文字比如
<p>(2)、为该元素设置溢出内容隐藏
overflow: hidden;禁止文字自动换行white-space: nowrap;(3)、为该元素设置动画,动画中设置该元素的宽度从零到想要的宽度
(4)、使用动画时通过
steps(n,start/end)函数控制动画阶跃变化第一个参数 n 为指定的间隔数,即把动画分为 n 步阶段性展示(打字效果一般是一字一跳跃因此多少个字就分多少个间隔数即可(n=字数))
第二个参数指定在每个间隔的起点或是终点发生阶跃变化,一共有 start 和 end 两个值,默认为 end;start 为结束时的状态,end 为开始时的状态。
1.2、闪烁的光标#
- (1)、为元素设置右边框
- (2)、添加动画
- (3)、动画设置为边框颜色黑白变化,再重复动画达到闪烁的效果
- (4)、使用动画时通过
steps(n,start/end)函数控制动画阶跃变化
2、打字机效果-代码#
2.1、CSS代码#
.line { width: 500px; border-right: 2px solid #fff; font-size: 30px; text-align: center; white-space: nowrap; overflow: hidden; }
.animation { animation: typewriter 5s steps(20) 1s normal both, cursorblink 0.5s steps(20) infinite normal; }
@keyframes typewriter { from { width: 0; } to { width: 500px; }}
@keyframes cursorblink { from { border-right-color: #fff; } to { border-right-color: #000; }}2.2、HTML代码#
<p class="line animation"> 你好 , 我是zhouzhou , 一名前端工程师</p>