如何给PNG图片的图形轮廓添加阴影而不是方正的盒子边缘
· 预计阅读时间:1 分钟
note
如何给PNG图片的图形轮廓添加阴影而不是方正的盒子边缘
1、效果#
- 无阴影

- 有阴影

2、语法#
filter:drop-shadow(offset-x offset-y blur-radius spread-radius color)offset-x指定水平距离,其中负值将阴影放置到元素的左侧。offset-y指定垂直距离,其中负值将阴影置于元素之上。如果两个值都为 0,则阴影直接放置在元素后面。blur-radius阴影的模糊半径,值越大,阴影就越大,也越模糊。如果未指定,则默认为 0,从而产生清晰、不模糊的边缘。不允许有负值。spread-radius阴影的扩展半径. 正的值会导致阴影扩大和变大,而负的值会导致阴影缩小。如果未指定,则默认为0,阴影的大小将与输入图像相同。- 大多数浏览器不支持这个参数;如果使用,效果将不会呈现。
color阴影的颜色
3、使用#
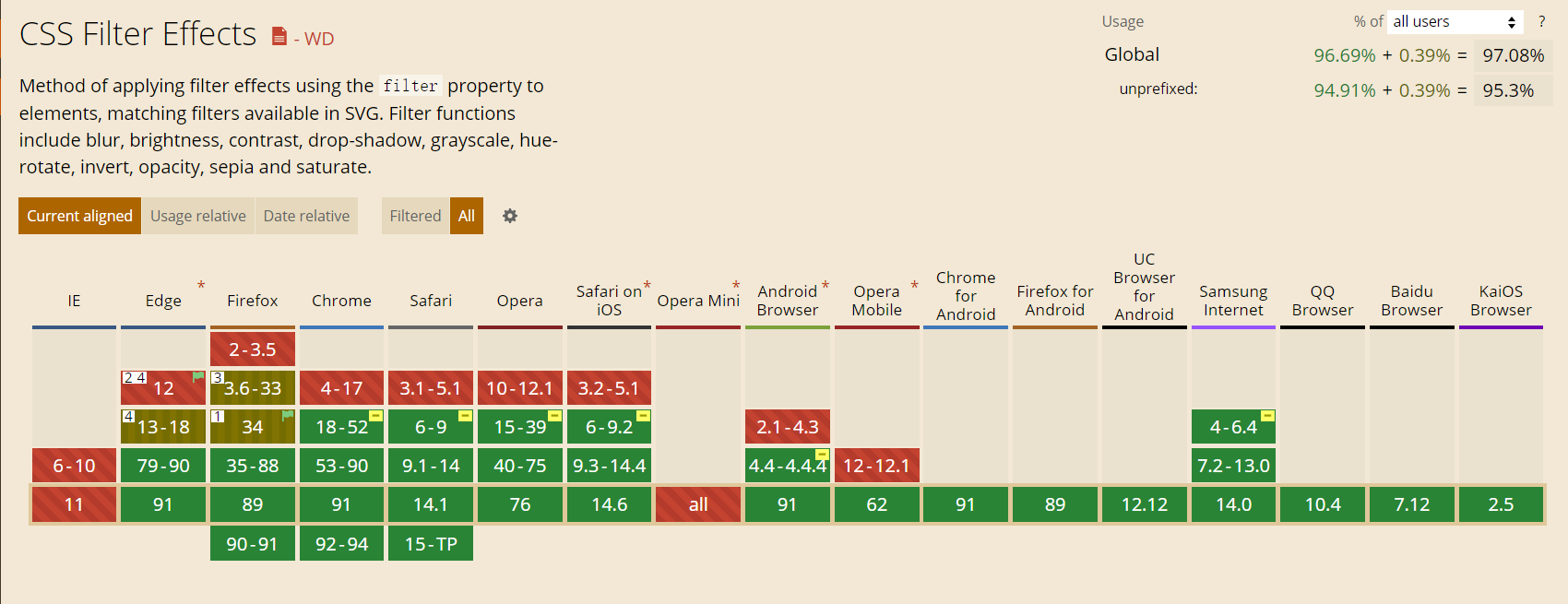
filter: drop-shadow(0 0 15px crimson);4、兼容性#

5、注意事项#
在
Safari中,当子元素处于动画状态时,不会使用过滤器。 目前还没有浏览器支持扩展半径spread-radius的drop-shadow滤镜。 如果元素或它的父元素有负的z-index,那么在边缘过滤器将不会应用。