我除了input默认使用就不会用的outline属性的妙用
· 预计阅读时间:1 分钟
note
我估计很多人和我一样的,遇到到css样式的outline属性
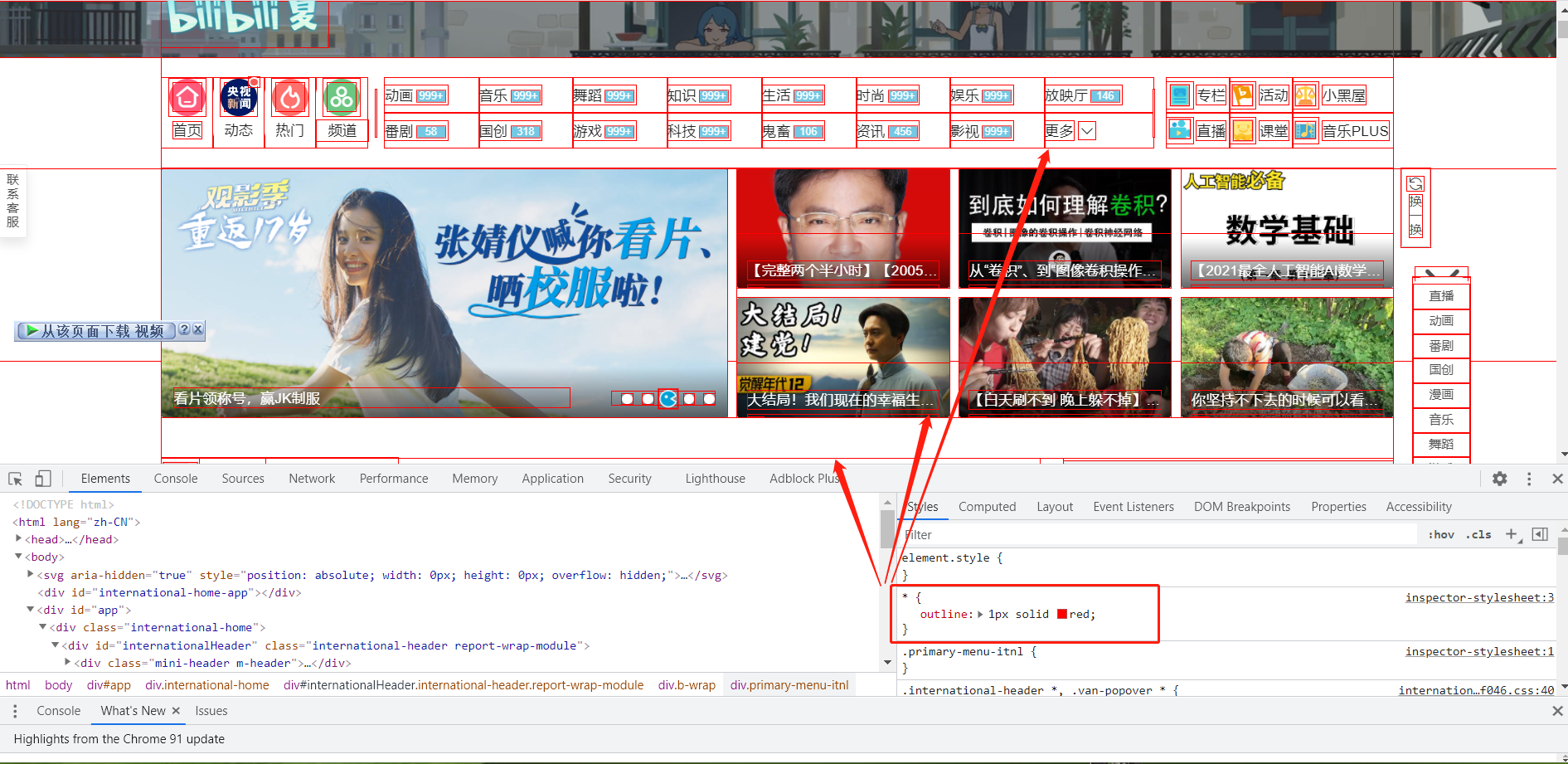
快速预览所有元素边界#
如图

特点 border 和 outline 很类似,但有如下区别: outline不占据空间,绘制于元素内容周围。
相关问题#
box-shadow是否包含边框
- 如果没有指定inset,默认阴影在边框外,即阴影向外扩散。使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。 此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。
验证示例示例
<div class="example-element"> <p>This is a box with a box-shadow around it.</p></div>.example-element { color: #333; margin: 20px auto; padding: 0; width: 80%; text-align: center;
box-shadow: gold 5em 1em inset; border: 2px solid #333; border-left: transparent;}