CSS盒子模型(标准盒模型、怪异盒模型)
· 预计阅读时间:1 分钟
摘要
CSS盒子模型本质上是一个盒子,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
但是盒子模型分为W3C盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)。本文将简单讲讲常出现在前端面试题之中的W3C盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)之间的不同之处...
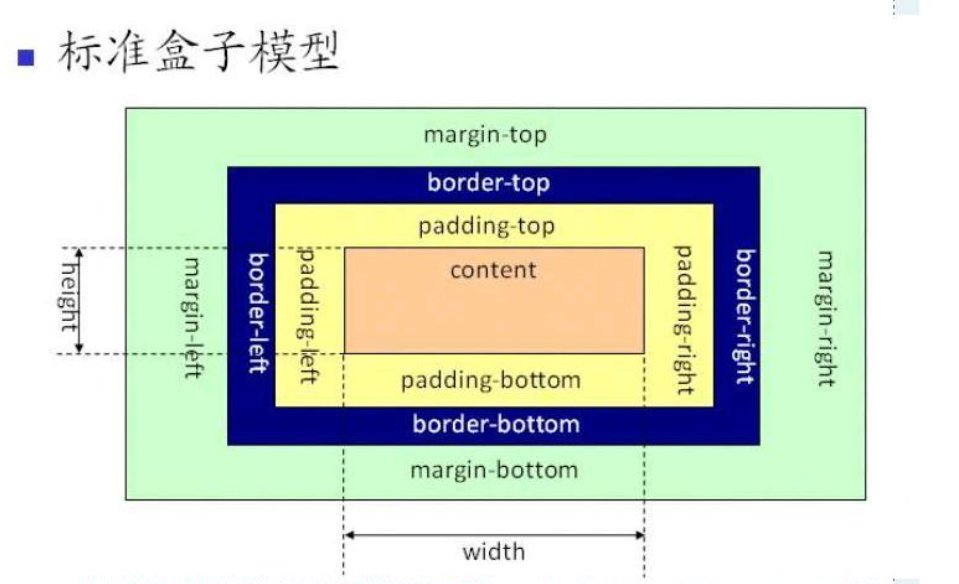
W3C盒子模型(标准盒模型)#

在标准盒子模型中我们给元素设置的width和height属性值仅仅指的是盒子的内容部分的宽和高
盒子的实际高度=height+padding-top+padding-bottom+margin-top+margin-bottom+border-top+border-bottom
盒子的实际宽度=width+padding-left+padding-right+margin-left+margin-right+border-left+border-right
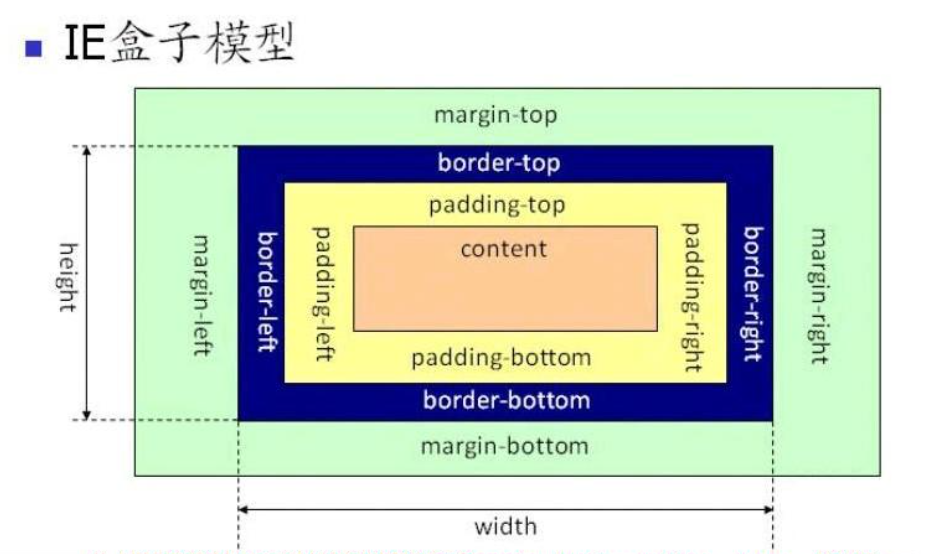
IE盒子模型(怪异盒模型)#

在怪异盒模型中我们给元素设置的width和height属性指的就是整个盒子的宽和高
盒子的实际高度=height=padding-top+padding-bottom+margin-top+margin-bottom+border-top+border-bottom+content-height
盒子的实际宽度=width=padding-left+padding-right+margin-left+margin-right+border-left+border-right+content-height
指定元素盒子类型#
通过元素的 box-sizing属性指定元素的盒子模型
W3C盒子模型(标准盒模型)
box-sizing:content-box;IE盒子模型(怪异盒模型)
box-sizing:border-box;