基础入门
1、创建css#
- 任何
css属性必须写在HTML的<style>标签内<style>标签一般写在文章头部的<head>标签中称为内部样式- 或者通过link标签引入
外部样式 - 再或者是元素行内添加
style属性引入行内样式

1.1、CSS内部样式和外部样式语法#
在<head>中通过使用外部样式和内部样式添加css时必须通过css选择器来找到对应的HTML元素在选择器下设置样式,语法如下:
 注意:
注意:
外部样式就是相当于把内部样式的<style></style>代码块拿出开放到外部的.css文件中再通过<link> 标签引入
1.2、CSS内联样式语法#
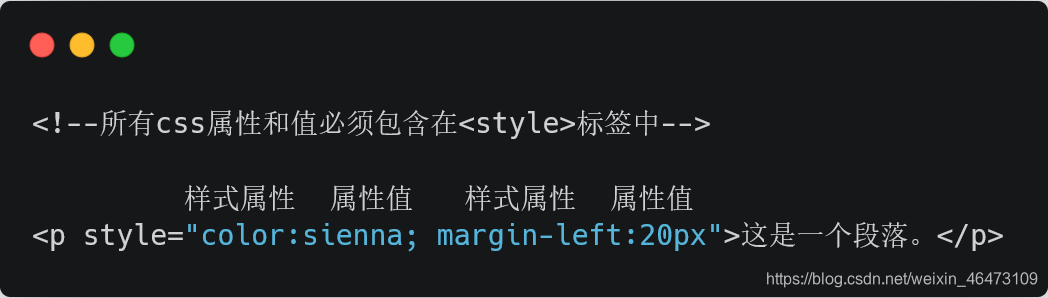
内联样式则直接在元素开始标签内添加style属性代码块即可,语法如下:
2、HTML引入css#
2.1、外部样式表#
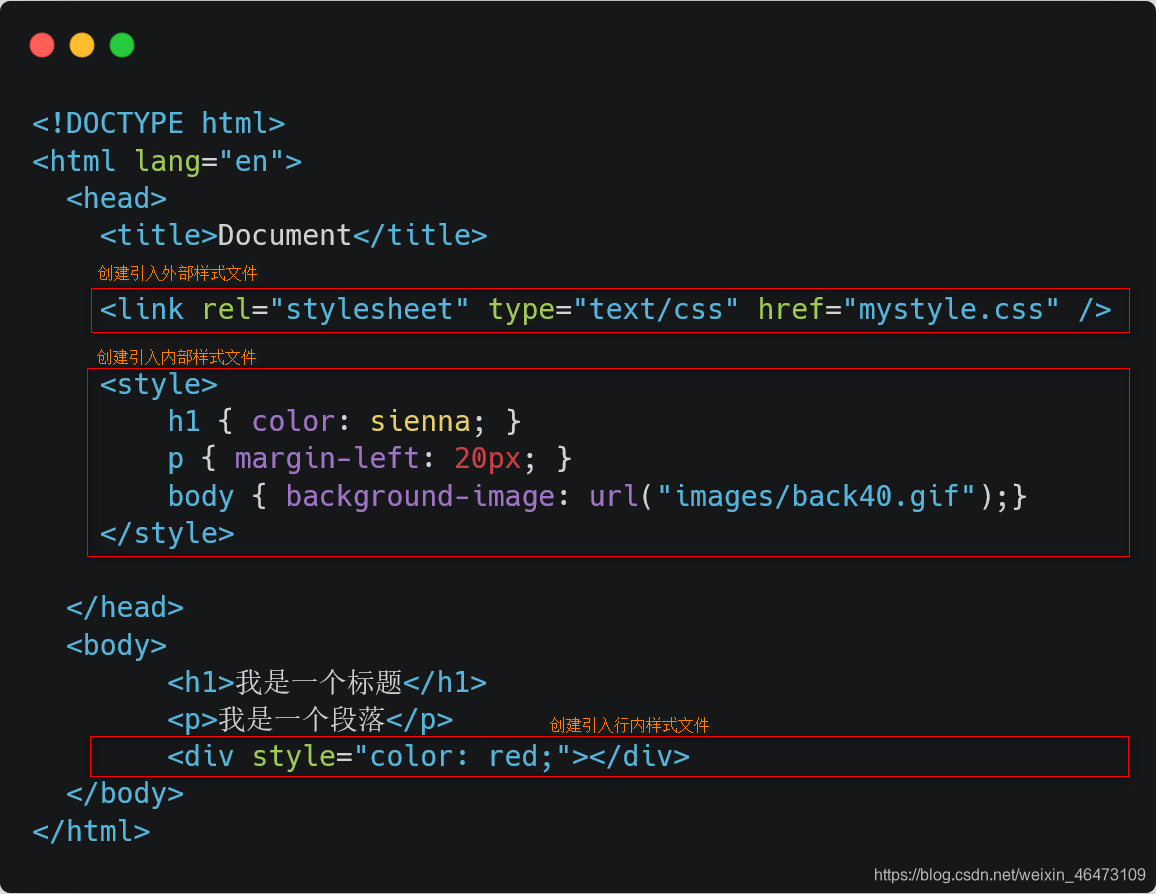
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"></head>2.2、内部样式表#
<head><style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");}</style></head>2.3、内联样式#
<p style="color:sienna;margin-left:20px">这是一个段落。</p>2.4、样式优先级#
| 样式优先级 |
|---|
内联样式 > 内部样式 > 外部样式 > 浏览器默认样式 |